In this digital era, a website comprising various UI/UX elements and features can reveal the ocean of opportunities and become even more effective and engaging. UI/UX components and technologies not only make a website lookgreat but also secure the brand’s marketing goals.
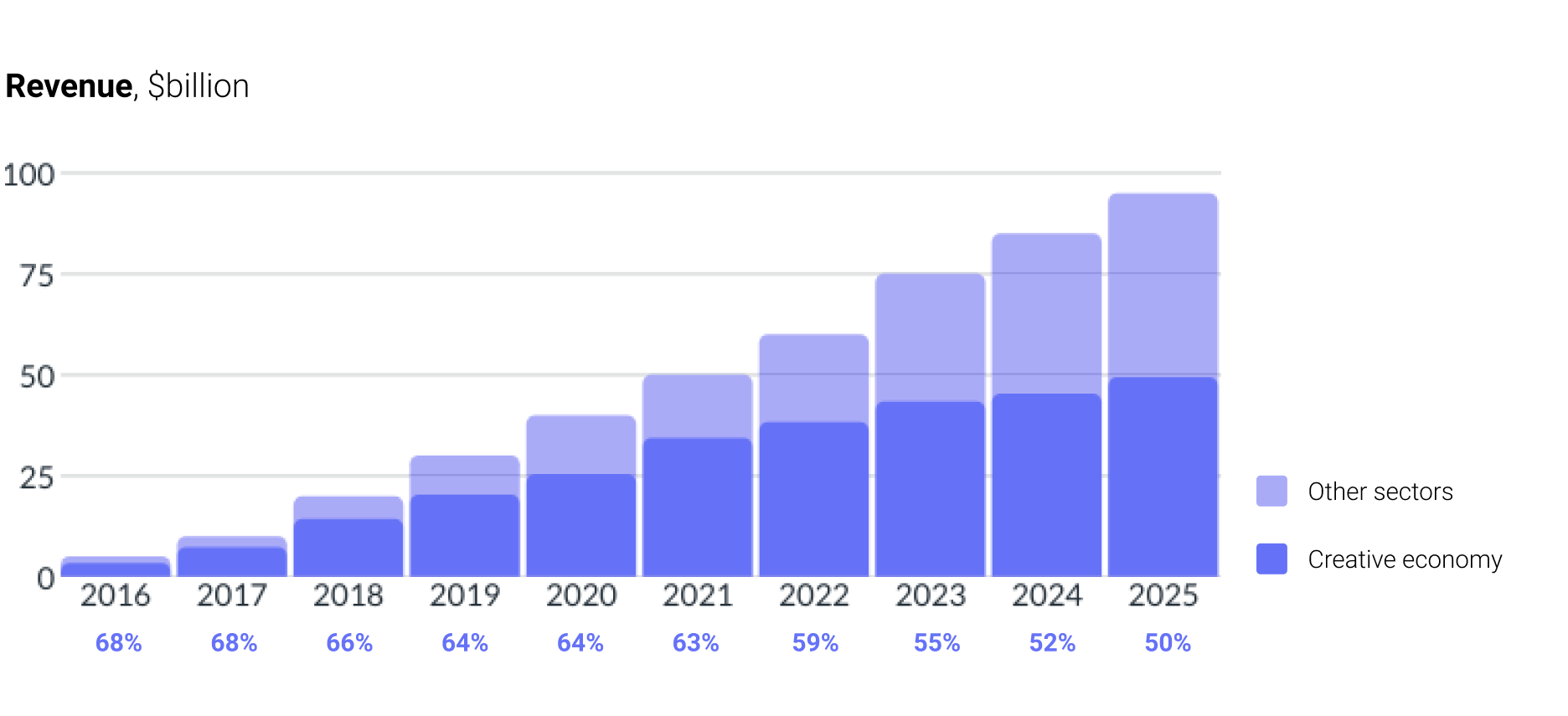
In recent years, we have witnessed a dramatic shift in website development. The innovative and futuristic technologies of augmented (AR) and virtual reality (VR) are transforming the internet and are capable of changing the way websites address users’ demands. Today, both technologies are considered as the most important trends in the IT sector, and with the help of desktops, tablets and smartphones have become more accessible, allowing millions of people to experience AR/VR applications across numerous business verticals. According to Goldman Sachs estimates, the AR/VR is projected to grow into a $95 billion market by 2025.

Many web developers have started creating plugins to put AR/VR into action and make them work for the web. Some alternatives where AR/VR can add value include:
Creation of exclusive web content. The fast-growing availability of open-source libraries makes it easier to create exclusive AR/VR-based content for the web even for novice developers.
The expanded content options. Leveraging both technologies opens up new prospects for businesses, such as providing virtual tours that can take users to places they might not be able to enjoy in real life.
Playing to consumers’ emotions. This one is becoming a popular marketing tool that drives users’ attention and encourages them to engage and cooperate with the product before they decide to purchase it.
We have made an overview of each technology use case, including why they are helpful in building high-end websites/apps with high-end experience.
AR for the Web
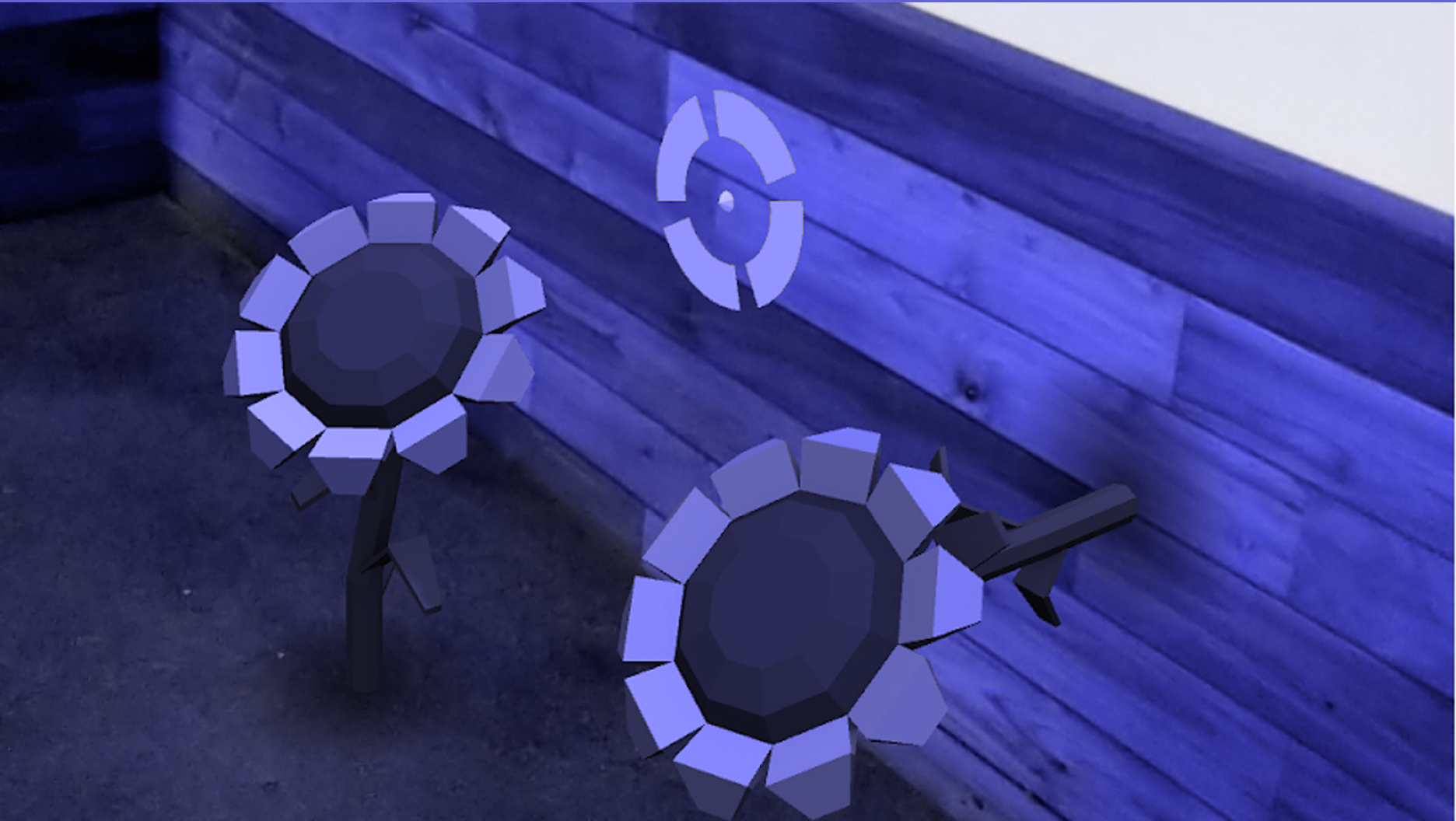
AR adds digital elements to the surrounding reality, which means that users can see the physical world around with a smartphone or web camera, but they would also see additional fabricated images and elements layered over the real objects. Thus, AR builds a sort of bridge between users and virtual reality allowing them to take up activities based on their current location. Multiple web applications based on AR have stepped in due to the creation of compatible solutions (React-360 among them) that let web developers upload panoramic images and videos to their websites. With the increasing availability of AR, the technology will be broadly used in mobile UIs, as web development turns more and more towards mobile.
Advertising and digital marketing will benefit most from the augmented reality since AR provides boundless opportunities to showcase products and their advantages to users. Marketers can build a simulated web (or mobile) environment stimulating customers to experience the product themselves and thus drive greater engagement.
There’s a perfect example. In 2017, Wayfair (online furniture retailer) launched an application that included AR software that shows how furniture looks in a customer’s home. The app debuted as a featured app on ASUS ZenFone AR and used Tango (Google’s AR technology), to let consumers see and manipulate virtual furniture and décor at full scale.

Speaking from the technology side, we should say, that since a lot of AR development now goes on the web, this is where JavaScript would reign. JavaScript provides a set of features that allow web developers either to create a new AR application or add an AR view to an existing one.
Google’s also bringing AR technology to its Chrome browser. An immersive WebXR Device API first came to Chrome 79, and, according to Google Chromium blog, now it supports augmented reality and will arrive in the upcoming stable version of Chrome 81 which is in beta testing at the moment. Google also added support for the WebXR Hit Test API, an API for placing digital objects in a physical real-world view.

VR for the Web
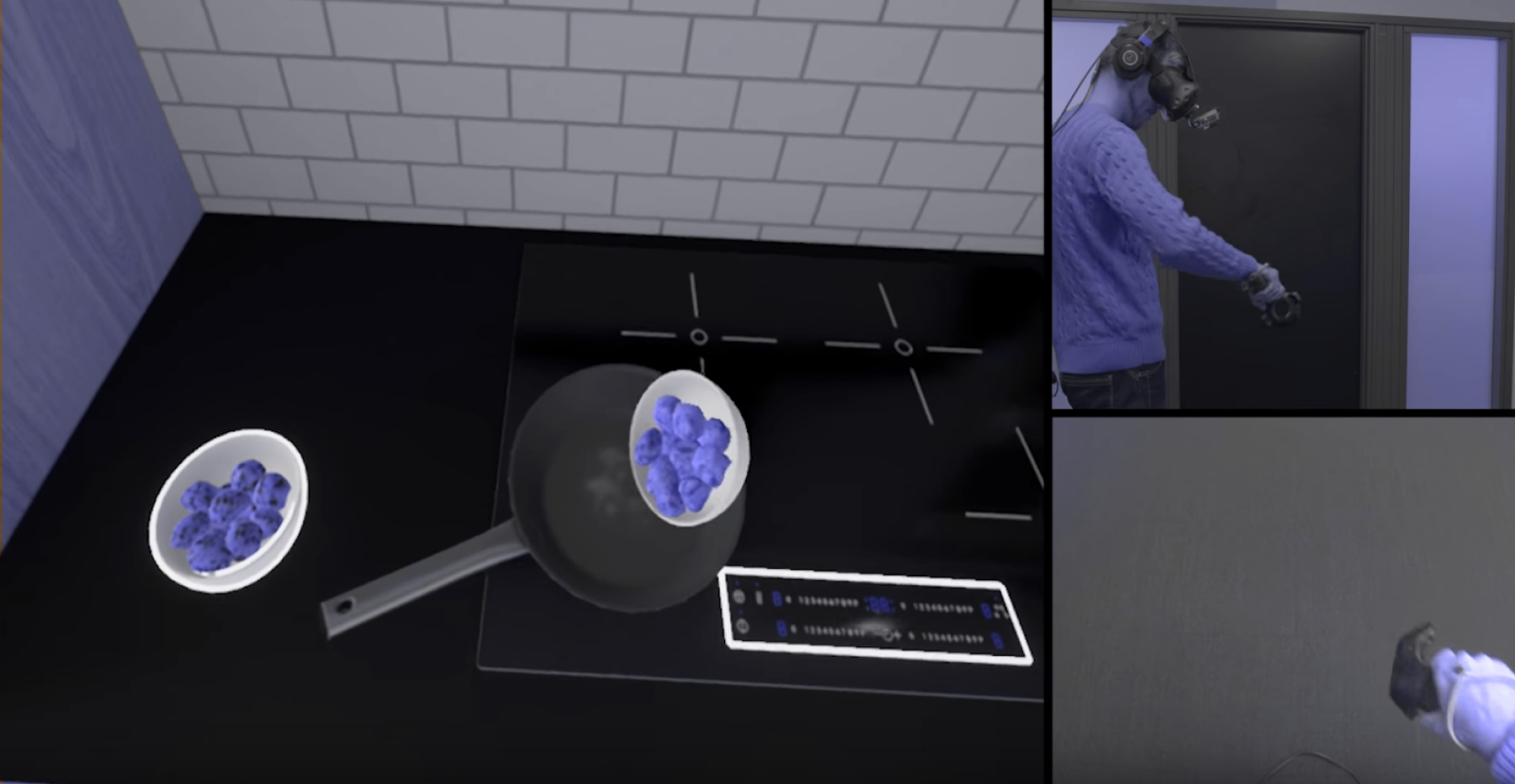
Virtual reality is also pushing the web development industry further. Unlike AR, VR often requires special equipment (like a headset) and can deliver a complete experience of immersion that disconnects users from the physical world. More specifically, they are immersed in a totally fabricated world, interacting with this environment as they would in real life.
Web development gets the best from VR. 3D-style web design looks great and impressive, besides, customers will enjoy observing a product staying at home. Such engagement can have a major impact on customer’s behavior and decision.
Other VR capabilities providing benefits to the website include:
Building virtual showrooms to highlight specific features of the product.
The ability to try the product considerably reducing shopping time.
VR technology can also be mobile just like AR. Mobile VR (Google’s Cardboard as the simplest example) works by pairing a smartphone with a portable VR device to generate the VR experience.

The most commonly used framework for building VR websites today is WebVR, which is an industry-standard application programming interface based on JavaScript, providing support for virtual reality devices in a web browser. WebVR mainly uses React 360, Three.js and A-Frame as key technologies providing access to the best VR experiences.
Developers at Mozilla, Chrome are making efforts to provide support for WebVR. Currently, it works in Nightly builds of Firefox and experimental builds of Chrome. As soon as regular builds are released to the public, users will be able to access AR/VR content with no added steps required. Simultaneously, tech giants like Facebook, Microsoft, and others maintain investments in the development of VR technologies.
The Future of AR/VR for web development
At present, both AR and VR are still challenging for web developers. Obviously, to take more advantage of AR/VR, in the short term, developers will need to have a better understanding of their user audience demands by making use of big data and analytics. However, ultimately, these two technologies are believed to revolutionize the web development industry. The demand for high-quality content will increase: users will need on-the-go high-end tools that can visualize possible purchase scenarios.
As AR/VR will get more advanced over the next few years, they will provide fully personalized, improved and more accessible user experiences. This will give marketers more real-time data based on user preference to dynamically customize marketing and advertising instruments and techniques including messaging, timing and placement.
Finally, there will be time and enough space for the new kind of devices to step in: probably, AR glasses may come as a reasonable alternative to the smartphone cameras. One can remember Google stop selling its Google Glass in 2015 after reports of privacy concerns, however, this particular form of AR can come back since the phenomenon is slowly beginning to assert itself as an invaluable asset to web designers.
