В 1995 г., в дикой спешке и по брифу с взаимоисключающими параграфами, был создан язык JavaScript. В следующие четверть века он отразил в своей истории весь путь развития фронтенда в целом. Сначала этот язык стал оружием в «войне браузеров» (и её заложником). Потом привёл к масштабному расколу в среде стандартизаторов — людей, которые предполагали, что все правила и механизмы Веба будут формироваться за закрытыми дверями. Одновременно он стал питательной средой для комьюнити разработчиков, которое само создавало себе инструменты и меняло их под свои нужды, не дожидаясь указаний сверху. В итоге JavaScript превратился в «живой стандарт», который формирует, расширяет и надстраивает сообщество вместе с организациями — обозначив этим разворот корпораций навстречу разработчикам, в сторону открытости и кооперации.
Мы поподробнее расскажем о некоторых моментах, которые не уложились в ролик, а также приведём цитаты из источников и ссылки на интересные материалы.
Война браузеров
Историю о войне браузеров пересказывали множество раз, иногда получше, иногда — в стиле канала НТВ. Поэтому мы отметим лишь несколько отдельных деталей, связанных с нашим разговором про стандарты (и их отсутствие); плюс, как обычно, немного бесполезных фактов.
Степень суровости
На своём пике война браузеров бушевала ожесточённо — разве что никого не убивали. К примеру, на сайте браузера Netscape Navigator была страница с «опровержением лжи» Microsoft про их браузер — а у Microsoft своя, про враки Netscape. Андриссен в интервью оскорблял продукты Microsoft, а продакт-менеджер команды IE развешивал в коридорах его портреты, чтобы заряжать разработчиков яростью для сверхурочных.
В общем, всё цивилизованно, культурно.
Было у этой войны и официальное объявление. 7 декабря 1995 г., через полгода после рассылки своего циркуляра «Цунами Интернета», Гейтс устроил пресс-конференцию в годовщину нападения на Пёрл-Харбор. А чтобы журналисты точно всё поняли, он даже ввернул в свою речь слова «спящий великан проснулся» (в фильме Tora! Tora! Tora! японский адмирал так описывает грядущую месть США).

Наконец, в 1997 г. Microsoft нарочно устроила пышную премьеру Internet Explorer 4 не дома в Сиэтле, а на территории конкурента, в Кремниевой долине. Ночью разгорячённые разработчики IE утащили с корпоратива огромный логотип своего браузера, арендовали грузовик, привезли букву «е» к офису Netscape и засунули в фонтан (тот самый, которым Андриссен хвастался по телевизору). Но инженеры Netscape работали в офисе круглые сутки, поэтому вовремя заметили саботаж. Когда утром к офису подтянулись телевизионные съёмочные группы, букву уже попирал ногами ящер Мозилла, с плакатиком: «Netscape 72%, Microsoft 18%». К несчастью для Мозиллы, именно IE4 было суждено через пару лет изменить это соотношение на обратное: 20% — 60%.
Гонка нововведений
Вообще-то поначалу это было даже классно. Пока Netscape одиноко сидел на Олимпе, Марк Андриссен просто ставил людей перед фактом: «Мы придумали классную штуку, теперь это стандарт». Так Netscape в одностороннем порядке ввёл в обиход Веба теги <table> и <frame>, куки, сертификаты SSL, запросы URL Query... и, конечно, JavaScript. Но когда игроков стало двое, эта самодеятельность вышла из-под контроля.
Доходило до смешного: например, вот это — шестнадцать «словесных» цветов, которые впервые предложил Internet Explorer 2. В ответ Netscape Navigator тут же выкатил свои (несовместимые, конечно) — уже 140 штук. Случайно написал название цвета из «чужой» палитры? Получай рандомный цвет, взятый из первых букв слова, переведённых в шестнадцатеричное число. Учебник едко отмечает, что это такая интероперабельность: просто запомни, что «гробница [президента] Гранта» = тёмно-красный, а «туба» = бледно-зелёный.
Или вот замечательная технология ActiveX, в рамках которой вызов в теге <object> автоматически скачивал и запускал код на машине пользователя со всеми правами. Поначалу единственной защитой от вредоносных скриптов было просто честное слово: каждый подписчик с ключом авторизации ActiveX (стоимость: $20 в год) обещал не писать вредоносные программы.
Любопытно, что AJAX вырос из типичной фичи эпохи войны браузеров: функции XMLHttpRequest. Microsoft в одностороннем порядке засунула её в IE5 ещё в 1999 г., в рамках печально известной технологии ActiveX. ActiveX с тех пор умер, а вот эта функция стала очень популярной и вошла во все браузеры — сейчас у неё есть даже отдельный стандарт!
Самые популярные нововведения конкурента (такие, как JavaScript) приходилось копировать — но копии были неточными. Так появился JScript, аналог JavaScript — с маленькими, но очень коварными отличиями от движка SpiderMonkey в браузере Netscape (расхождения в работе с DOM, conditional compiling и др.).

А страдали от всего этого разработчики сайтов. Им приходилось постоянно подстраивать сайты под два разных, постоянно обновляемых браузера, с различиями в тегах, рендеринге, движках JavaScript и в какой-то момент даже с двумя разными реализациями DOM.
Сплошь и рядом веб-дизайнеры сдавались и делали сайт только под один, лидирующий браузер: «Лучше смотреть в Netscape Navigator / Internet Explorer». Это стало настолько привычной практикой, что в популярном тогда справочнике по HTML от Netscape эта плашка — пример того, как использовать тег <a> .

SHOCKWAVE 6.0. А, да, и NETSCAPE 4.04 не помешает». Будь крутым, читай «Молоток».
<blink> против <marquee>
Противники не всегда ломали стандарты, они также работали над их формированием. Первая рабочая группа по развитию HTML (тогда ещё в составе IETF) представляла собой открытую email-конференцию для всех желающих — инженеров, учёных и IT-вендоров. Когда количество мнений, предложений и возражений в рассылке стало исчисляться тысячами в день, работа этой «рабочей группы» окончательно встала.

Тогда Дэйв Рэггет (один из основателей молодого консорциума W3C и автор инициативы HTML+) позвал на помощь крупных игроков. В ноябре 1995 г. в Чикаго за один стол сели представители Netscape, Microsoft, Sun, Spyglass (b2b разработчик ПО), Pathfinder (один из первых больших веб-порталов, принадлежал медиахолдингу Time) и W3C. Был сформирован «редакционный экспертный совет HTML» (HTML Editorial Review Board), который мог быстро принимать решения и сразу их воплощать.
Забавно, впрочем, что даже договориться сторонам помогла взаимная ненависть. Первым, на чём сошёлся совет, была сделка: если Netscape уберёт поддержку ненавистного тега «мигание» (<blink>), то Microsoft в обмен на это навсегда забудет о столь же раздражающем теге «бегущая строка» (<marquee>).
<marquee> tag он показывает количество результатов в виде бегущей строки, а в выдаче по <blink> tag мигают все слова типа blink, flash и т. п.
Растопив таким образом лёд, конкуренты принялись за работу (например, быстро договорились о вышеупомянутом теге <object>) и достаточно оперативно зафиксировали несколько версий HTML, вплоть до 4.01. После этого начался застой, описанный в видео. А вытащила стандарт из него только группа WHATWG (о которой ниже).
Бесполезный факт
Украла ли Microsoft браузер? Согласно популярной версии, Microsoft просто купила устаревший браузер-конкурент Mosaic, вместо того чтобы разработать свой. Так сказать, подобрала объедки со стола гениального автора Андриссена.

На самом деле в 1995-м Microsoft приобрела уже совсем другой браузер — Spyglass Mosaic. Права на Mosaic принадлежали университету, куда входил центр NCSA, а компания Spyglass была одним из лицензиатов на его коммерческое использование. Вместе с правами она получила от центра NCSA и исходный код — но глава разработки Spyglass Эрик Синк утверждает, что они сразу переписали браузер с нуля. В свою очередь, в Microsoft уже к третьей версии заменили почти весь код Spyglass (что неудивительно — там-то было кому).
Тем не менее, из-за юридических требований Microsoft ещё одиннадцать лет в окошке About писала «основано на NCSA Mosaic». Чтобы наконец избавиться от этой надписи в IE7, им пришлось делать сторонний аудит кода!
Народный стандарт
Итак, разработчикам в войну приходилось непросто: «паны дерутся, а у холопов чубы трещат». Даже в начале 2000-х люди всё ещё верстали дизайнерские страницы максимально тупыми, но безотказными способами, на таблицах и невидимых гифках-распорках, почти полностью игнорируя CSS; а чтобы реализовать «типа динамический HTML», использовали фреймы (два, а то и больше). Это было грубо, коряво, это ломало поисковики и читалки для слепых — но это был надёжный способ одинаково отображаться во всех браузерах.
Получался замкнутый круг: стандартизаторы и вендоры создавали всё новые инструменты, а разработчики продолжали упорно их игнорировать, полагаясь на старые «костыли». Сломанная страница и раздражённый клиент — куда страшнее, чем немного старомодный дизайн или отсутствие спецэффектов.
Переломить эту ситуацию решила волонтёрская организация WaSP.
Чума на оба ваших DOMа
Одна из самых неприятных ситуаций эпохи войны браузеров возникла, когда раскололась надвое модель репрезентации документа DOM. Сама по себе эта модель выросла из самой первой встроенной библиотеки JavaScript (гл. 3.5 книги JavaScript: The First 20 Years), но теперь стала очередной дубинкой в драке.
В 1997 г. и Microsoft, и Netscape попытались одновременно реализовать Dynamic HTML через расширение модели DOM (т. н. «промежуточные DOM»: с document.layers у Netscape и document.all у Microsoft). Тогда только и разговоров было, что о Dynamic HTML, а Microsoft уже явно наступала Netscape на пятки. Видимо, это была отчаянная попытка застолбить перспективную технологию и вырвать победу у врага.
«Когда вышли оба браузера 4.0, с их всячески распиаренными (и проприетарными, и полностью несовместимыми) реализациями DHTML — вот это по-настоящему разъярило веб-разработчиков».
— Джеффри Зельдман, сооснователь WaSP
Терпение сообщества лопнуло. В 1998 г. группа дизайнеров и разработчиков основала организацию «Оса», WaSP — Web Standards Project.
На своём сайте QuirksMode.org историк и активист стандартизации браузеров Петер-Пауль Кох более подробно рассказывает об истории версий DOM. А в интервью, процитированном выше, Джеффри Зельдман пламенно объясняет, как работала WaSP и почему стандарты важны для обычных пользователей.
Проект «Разгром»
Члены WaSP (а их вскоре стало десятки тысяч) не писали технических спецификаций и не заседали комитетами — вместо этого они заваливали корпорации письмами с требованием лучше поддерживать стандарты и исправлять ошибки, а также жалили их грандиозными публичными разносами новых версий «эксплорера» и «навигатора».

«Если не доведёте работу до конца — единственный наш ответ будет из огнемёта. Потому что это наша работа. За нами тысячи веб-разработчиков, а за ними — миллионы пользователей Веба.»
Позже они провели кампанию Browser Upgrade Campaign, вставляя в сайты редиректы и объяснения для новичков, почему важно обновить старый браузер. А крыло WaSP «Самураи CSS» разработало суперстрогий тест на корректность реализации CSS — Box Acid Test. Все браузеры смогли идеально его пройти только в 2008 г.!
Консорциум W3C рекомендует стандарты. Он не может их насаждать. И уж точно он не будет устраивать публичные истерики из-за того, что их не соблюдают. Значит, будем мы.
— Джеффри Зельдман, один из основателей WaSP
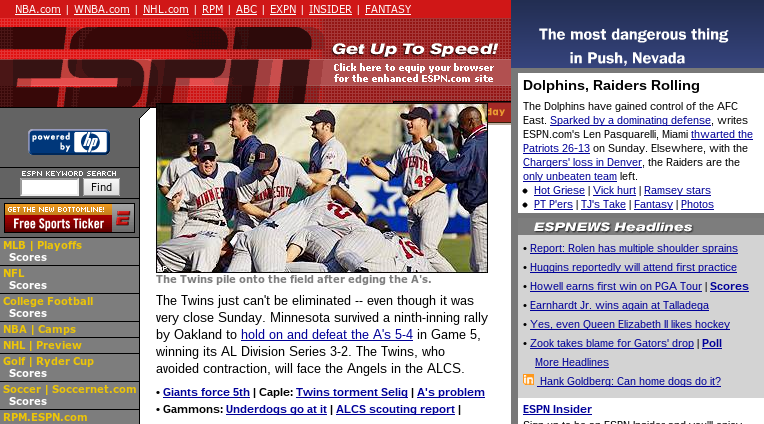
В 2002 г. под впечатлением от работы WaSP инициативные группы разработчиков создали знаменитые редизайны сайтов журнала Wired и телеканала ESPN: с мощной опорой на стандарты и с семантически корректными, сложными HTML и CSS. Эти сайты надолго стали образцами нового подхода к веб-дизайну. А вскоре был основан сайт CSS Zen Garden — демонстрационная страница, которая помогала популяризовать красоту и мощь CSS среди разработчиков и их клиентов по всему миру.

Сама WaSP планомерно, через атаки в прессе, форумы и письма, уломала Netscape включить «правильный» по стандартам движок Gecko (разработанный отдельной командой внутреннего подразделения Mozilla) в Navigator 5.0. Также WaSP сыграла важную роль в том, чтобы заставить Microsoft и Netscape вернуться от несовместимых «промежуточных DOM» к новому, единому стандарту DOM Level 1.
Именно благодаря тому давлению, которое WaSP оказывала на корпорации, на веб-дизайнеров и даже на пользователей, им во многом удалось «затащить» Веб в будущее и смягчить урон от браузерной войны.
Свой Челик
Кроме агитации, WaSP поддерживала связь с неравнодушными разработчиками внутри браузерных команд. Одним из таких инсайдеров был молодой инженер Тантек Челик — сотрудник Microsoft.
Однажды Челика сделали лидом команды на разработке Internet Explorer для «Мака». Сделали... и забыли. Его команда просто затерялась в гигантском организме Microsoft и была предоставлена самой себе. Пообщавшись с передовым веб-сообществом, в том числе с членами WaSP, Челик решил сделать что-нибудь хорошее. К удивлению Microsoft, в 2000 г. команда Челика сдала готовый браузер, IE5 для Mac OS: первый в мире с 99% поддержкой CSS1. Прецедент был создан: уже через год высокий уровень поддержки CSS показал магистральный релиз IE6 для Windows. WaSP одержала очередную победу.

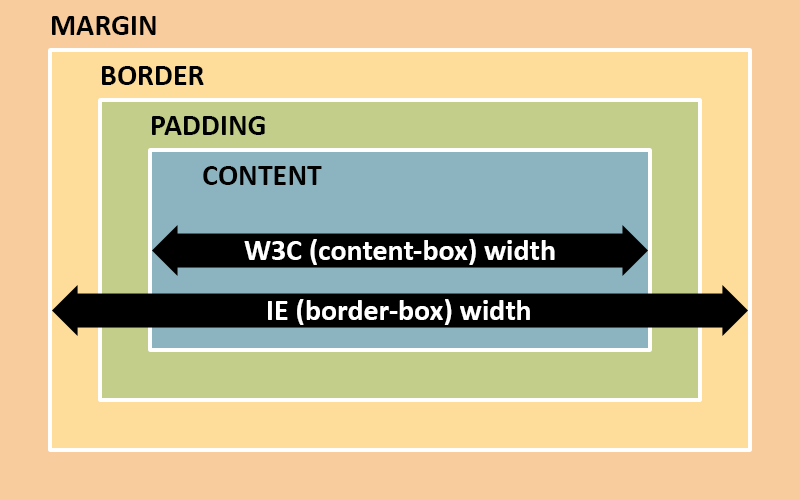
Но это ещё не всё: в процессе разработки тот же Челик придумал два важнейших CSS-хака эпохи: Doctype Switching и Box Model Hack.

Первый позволял надёжно переключать новый браузер в режим совместимости со старой, кривой реализацией CSS под Internet Explorer. Второй всего в паре строчек позволил обойти многолетний баг с шириной полей у блока, которую неправильно рассчитывали старые «эксплореры», — чтобы корректно показывать в старом браузере новые страницы.
Как сказал Эрик Мейер, один из крёстных отцов веб-дизайна и разработчик CSS1: «Хак doctype switching спас CSS от смерти»
ECMAScript, Айк и Крокфорд
Крок и я

Так получилось, что в видео мы как бы противопоставляем Брендана Айка и Дугласа Крокфорда. Но, конечно, они не противники, а соратники — с очень разными типажами, но комплементарными, дополняющими друг друга.
Дуглас Крокфорд — междисциплинарный человек, умеющий примирить разные миры, теорию и практику. Поступил в университет учиться телевещанию, программированием увлёкся случайно — и при этом всё равно больше всего любил беседовать с учёными-гуманитариями, узнавать, как они видят компьютеры и какие задачи хотят на них решить. Позже Крокфорд много работал в медиа: разрабатывал простенькие игры для Atari, развивал компьютерный монтаж в LucasFilms, работал с легендарными квестоделами в LucasArts и с разработчиками первой графической MMO-игры Habitat.
Он мастер компромисса и коммуникации («берите всё хорошее, обходите плохое»), интеллигентный рыцарь user experience, который всегда на первое место ставит человека (будь это позитивный пользовательский опыт или удобство разработки) и старается убрать всё лишнее, упростить, оставив лишь ту технологию, которая решает проблему.
Брендан Айк — классический инженер с прецизионным лазерным умом, начинавший с самого низкоуровневого программирования на ассемблере (как он выражается в Coders at Work, теперь он может отличить тех, кто в своё время не боялся поковыряться в битах). Он поступил на физика, но увлёкся программированием — а также конструированием языков и прочей теорией. Трудоголик со сверхъестественной концентрацией (как описывал его Андриссен), играющий на досуге на рояле, он в то же время умел подниматься над проблемой и работать на высоком философско-идеологическом уровне.
Он мечтал и мечтает по-максимуму поставить достижения computer science на службу пользователю, добиться максимальной элегантности решения, продумать нечто новое и более совершенное. Как он любит выражаться, «сдвинуть стрелку» индустрии: не просто дождаться, пока показатель вырастет естественным путём, а упереться и поднажать.
И именно на этой тонкой грани между теорией и практикой они схлестнулись.
Что важно, именно Айк стал автором концепции «Гармония», которой он объединил две противоборствующие группы (ES3.1 и ES4) и решительно отсёк всё лишнее в собственном предложении, чтобы после 6 лет размышлений вернуться уже с проверенным, элегантным стандартом ES6, принятым сообществом на ура. Оба оказались прагматичными и умными людьми — но оба по-разному.
Вот как один говорил о другом по свежим следам, в интервью 2009 г.:
«Они решают не ту проблему. Решается проблема «люди ненавидят JavaScript». Конечно, Брендану Айку не позавидуешь, он проделал великолепную работу, но делал её спешно, его запутало руководство, и получилось много плохого. И вот его уже больше десяти лет проклинают и демонизируют, какой он тупой, какой идиотский у него язык, — и всё это неправда. Там есть великолепные вещи, и он талантливейший человек.
Так вот, теперь он пытается защитить свою репутацию и доказать, мол, я на самом деле умный парень, и я это докажу своим языком, в котором будут все удачные особенности, которые я в жизни видел: соберём их все вместе, и всё получится.
Я думаю, не эту проблему нам нужно сейчас решать. А решать нам надо вот какую проблему: Веб сломан, и его надо чинить. Значит, нужно нащупывать дорожку вперёд. И моя главная претензия к предложениям Брендана — это то, что они нас отвлекают».
— Douglas Crockford, Coders at Work
Бокс по переписке
В видео мы упоминаем язвительные статьи Крокфорда и ответ на них Айка.
Вот статья, грубоватая даже для Крокфорда, где он для красного словца даже перевирает историю создания языка (именно на это среагировал Айк, написав свой обиженный пост с краткой историей появления JavaScript). «Это поразительный язык... в плохом смысле», «кошмарный DOM», «весь в уродливых язвах», «сляпан» «слишком много нот, как сказал бы император Иосиф» — Крокфорд амуниции не жалеет, и всё это лишь для того, чтобы тут же сказать:
«Но, несмотря на своё просто поразительное несовершенство, где-то внутри, в самой сути, JavaScript поймал нечто очень правильное. Если счистить с него всю труху*, обнаружишь выразительный, мощный язык программирования. Этот язык достойно используется во многих библиотеках Ajax с тем, чтобы надстроить и упорядочить DOM, давая нам платформу разработки для интерактивных приложений, выгружаемых как веб-страницы. Ajax стал популярным потому, что JavaScript работает. И работает на удивление хорошо. <...> Ajax дал ему второй шанс».*cruft: выдуманное слово для обозначения мусорного, лишнего, мешающего кода
А заканчивает статью так:
«Лучше быть везучим, чем умным».
Теперь вы, наверное, согласитесь, что реакция на такие комплименты может быть неоднозначной! Впрочем, контекст решает: эта статья от марта 2008 г. написана на самом пике внутреннего раскола в рабочей группе TC39 — после деления на группы ES3.1 и ES4, но до «Гармонии» и примирения. В других своих текстах и тем более видео Крокфорд — сама интеллигентность.
Репутация JavaScript: природа или воспитание?
По поводу изначальных задач JavaScript и о том, каким его видели начальники, партнёры (в лице Sun) и сам Брендан Айк (несколько ошибочно), мы уже сказали в видео. Здесь приведём просто более полную цитату из его интервью, где он рассказывает об изначальной задумке JavaScript:
«Движущей силой тут была убеждённость (как минимум Марка Андриссена и меня, и ещё Билла Джоя из Sun), что HTML нуждается в т. н. «скриптовом языке» — языке программирования, которым легко пользоваться любителям и новичкам, код которого можно вписывать прямым текстом, прямо в разметку веб-страницы. Нашей целью было создать «язык-клей» для веб-дизайнеров и программистов-фрилансеров, которые строили бы веб-контент из компонентов (таких как изображения, плагины и Java-апплеты). Мы видели это так: Java — «язык компонентов», на котором пишут высокооплачиваемые программисты; а программисты-«склейщики», дизайнеры веб-страниц, собирают вместе компоненты и автоматизируют их взаимодействие с помощью JS.
В этом смысле JS был аналогом Visual Basic, а Java — C++, если смотреть на семейство языков Microsoft, используемое на Windows и в приложениях под него. Это разделение труда внутри «пирамиды программистов» больше способствует инновациям, нежели ситуация, когда все программисты обязаны писать на «настоящих» языках (Java или C++), вместо «маленьких» скриптовых языков.
<...> Вообще, некоторые early adopters даже в конце 1995 г. (когда Netscape 2 был в бете) уже строили сложные веб-приложения с помощью JS и фреймов во фреймсетах, — предвосхищая таким образом Ajax, он же подход к разработке «Веб 2.0». Но компьютеры тогда были слабенькие, JS обладал весьма бедным набором браузерных API, а метод коммуникации с сервером обычно подразумевал перезагрузку всей страницы целиком."

Читая слова Айка, понимаешь, что некоторые проблемы JavaSсript исходили не только от вмешательства менеджеров или простого недопонимания: для языка задумывалась явно другая функция, нежели в реальности. В этом смысле интересно сравнить изначальный план Айка и Андриссена с перечнем основных проблем JavaScript, как их описал в 2001 г. Дуглас Крокфорд (в той самой статье про «Непонятый JavaScript»):
- Название, которое вводит в заблуждение (Java, которая вовсе не Java) и создаёт ощущение «второсортности», ограниченности («-скрипт»).
- Синтаксис, похожий на неродственные языки — кажется процедурным, хотя ближе к функциональным языкам («Lisp в шкуре Си»).
- Прилипшее амплуа «языка для браузеров» (в то время как он может широко использоваться в других областях).
- Улучшение вдогонку: первые версии были объективно слабы и не имели важных элементов (обработка исключений, наследование и т. д.), что создало языку дурную славу.
- Конструктивные промахи при весьма удачном дизайне языка в целом («Как ни странно, ECMAScript как будто не желает исправлять перечисленные недостатки; видимо, предпочитают добавлять новые»).
- Глючные имплементации на раннем этапе (ранние JS-движки с обилием багов, встроенные в ещё более забагованные браузеры).
- Очень плохие учебники («Я отрецензировал этих книг десятки и пока могу посоветовать лишь одну»).
- Очень плохой стандарт: ECMAScript — трудночитаемый и тяжёлый для понимания (усугубляет проблему учебников).
- Любители: так как на JS [на тот момент] пишут почти всегда не-программисты, на JS почти нет хороших программ: «Лишь благодаря огромной выразительной силе JavaScript они добиваются чего-то полезного».
- Неопределённость в том, является ли JS ООП: Крокфорд говорит, что является — просто вы не умеете его готовить (и даёт пару подсказок).
Домашняя страничка Б. Айка

Издевательства над Айком продолжаются! Чтобы подшутить над Бренданом и над тем, как используют JavaScript любители на своих домашних страничках, его коллеги по Netscape однажды сделали для него собственный вырвиглазный home page. Тут есть и самодельные часы, и прыгающая гифка, ссылки на ASCII-анимашку (уже настоящую, созданную каким-то пользователем знаменитых Geocities) и на «учётную книгу» владельцев Porsche Boxster на Perl... и даже так называемый «блок с гик-кодом» (Geek Code).
У этого Geek Code тоже интересная история. Жил он недолго, примерно с 1993 по 1996 гг.; его использовали, чтобы рассказать другим гикам о себе: параметрах своей внешности, роде занятий, любимых сериалах, областях науки и т. д. Самое удивительное, что прототипом для него послужил кодовый язык для знакомств между членами гомосексуальной субкультуры «медведей» — а те, в свою очередь, вдохновлялись кодом для спектральной классификации звёзд.
Вообще, тогдашние домашние странички — это особая культура. Некоторые люди считают, что в них была непосредственность участия и творчества (как у домашних зинов или спектаклей), которой лишен сегодняшний интернет, и поэтому пытаются сохранить эту часть сетевой истории (об этом есть хорошее видео).
Победа новой модели
Со стандартом HTML в 21 веке произошла история, похожая на другие описанные нами «заторы стандартизаторов». Но на этот раз помощь пришла откуда не ждали.
После публикации стандарта HTML 4 консорциум W3C увяз на много лет, пытаясь полностью перевести весь Веб на XML. Предлагаемый язык XHTML был куда более строгим (такой небрежности, какая дозволительна в HTML, он бы никогда не простил), но зато куда более семантически элегантным и «правильным». И если вначале речь шла об обратной совместимости с HTML, то опубликованный в 2002 г. эскиз XHTML почти полностью её лишился (и это в интернете, где уже были десятки миллионов сайтов!).
«XHTML 2 — это была такая красивейшая спецификация невероятной философской стройности, которая при этом не имела абсолютно ничего общего с реальным миром»
— Брюс Лоусон, Opera
В итоге в 2004 г. инженеры из Apple, Mozilla и Opera (включая Айка, Хокона Ли, Яна Хиксона и Дэйва Хайата) не выдержали и создали собственную группу: WHATWG. Цель у них была чёткая: расширить и улучшить существующий HTML таким образом, чтобы поддержать разработку более сложных веб-приложений.
Модель работы WHATWG была так же проста, как её логотип: любые предложенные функции и теги давались на обсуждение и обкатку разработчикам браузеров, которые на пробу внедряли их в экспериментальном режиме. А в стандарт добавлялись только те фичи, которые не просто не вызывали ни у кого возражений — а уже имели как минимум две интероперабельных реализации!
Спустя три года консорциум W3C был вынужден де-факто принять их эскиз нового стандарта HTML5 (в этому времени W3C не обновлял HTML уже 8 лет). В 2011 г. HTML5 стал «живущим», то есть непрерывно обновляемым стандартом; в 2014 г. W3C официально признала свою второстепенную роль в процессе (отныне консорциум просто фиксировал изменения, разработанные WHATWG).
Наконец, в 2019 г. W3C полностью свернул работу над HTML и официально передал право публиковать этот стандарт группе WHATWG.
Также WHATWG подхватили развитие других стандартов: под их присмотр ещё в 2004 г. ушёл DOM, они же с 2012 г. развивают в «живом» режиме API XMLHttpRequest. Словом, модель «отраслевые корпорации + комьюнити» снова доказала свою жизнеспособность.
* * *
В названии видео мы заявили о том, что история JavaScript стала как бы отражением эпохи в развитии фронтенда. И действительно, многие из приведённых примеров демонстрируют похожую траекторию: хаос «войны», муки стандартизации, застой, затем низовая инициатива по модернизации в среде разработчиков, и наконец победа интегрированного подхода — при котором корпорации сотрудничают со свободным комьюнити, большая часть проприетарных решений просто вымерла (уступив место бесконечной рекомбинации открытых модулей), а почти все главные стандарты стали «живущими».
И если мы не упомянем здесь слово «конвергенция», то только потому, что настоящая конвергенция — внедрение концепции SPA и множества новых фреймворков и библиотек для её реализации — в истории фронтенда ещё впереди.



